利用replit搭建阅读reader网页端
前言:
Repl.it是为数不多的面向编程的云IDE之一 ,因为它具有可在任何OS上运行的内置编译器。官方网址:https://replit.com
阅读3服务器版,桌面端,iOS可用。后端 Kotlin + Spring Boot + Vert.x + Coroutine ;前端 Vue.js + Element。【假装大佬】(github.com)
开源项目:https://github.com/hectorqin/reader
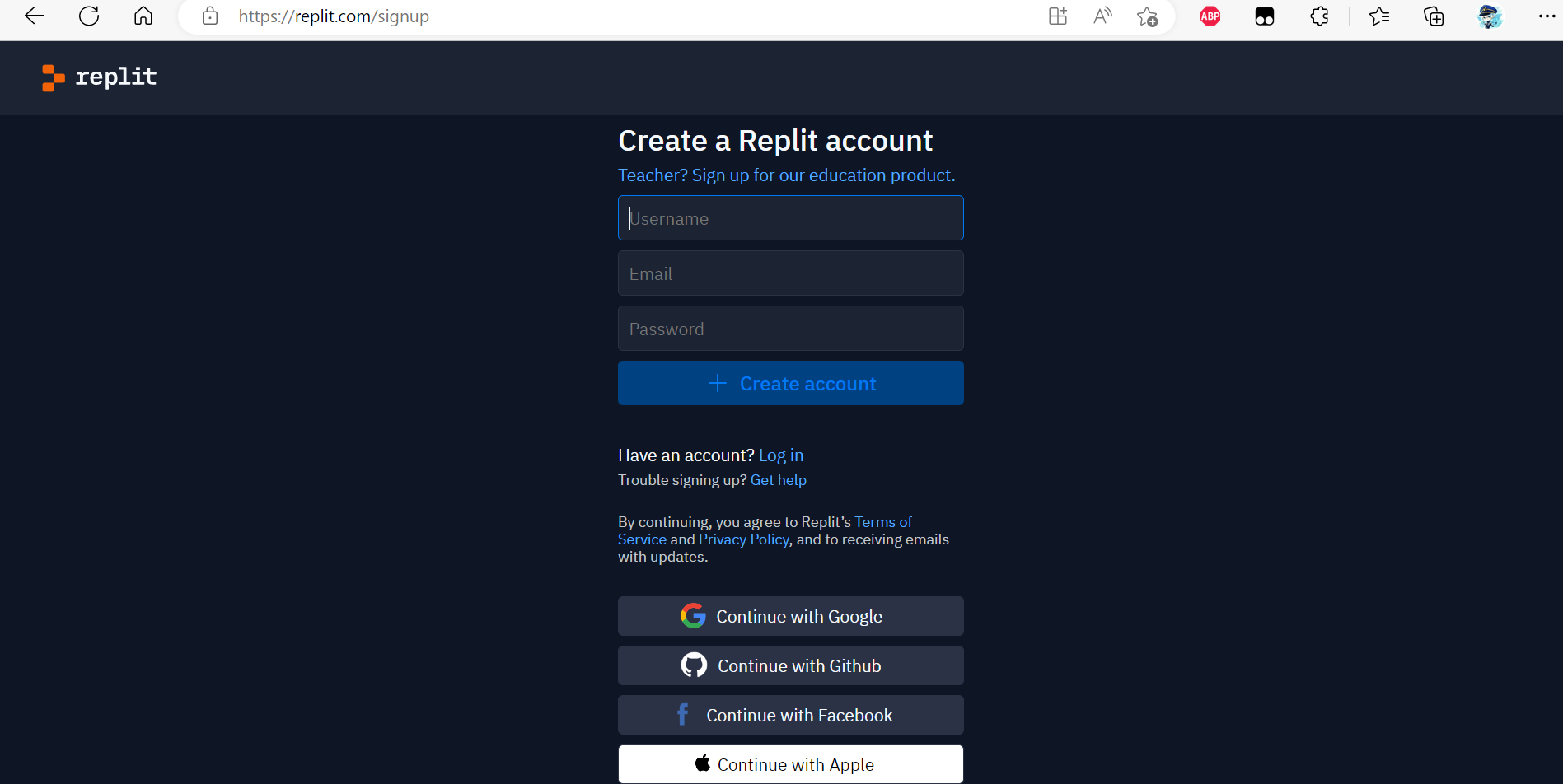
【1】注册replit账号


replit可以用自己邮箱账户注册,另支持google、github、Facebook和苹果账号登陆,这里我直接用GitHub账号登陆。
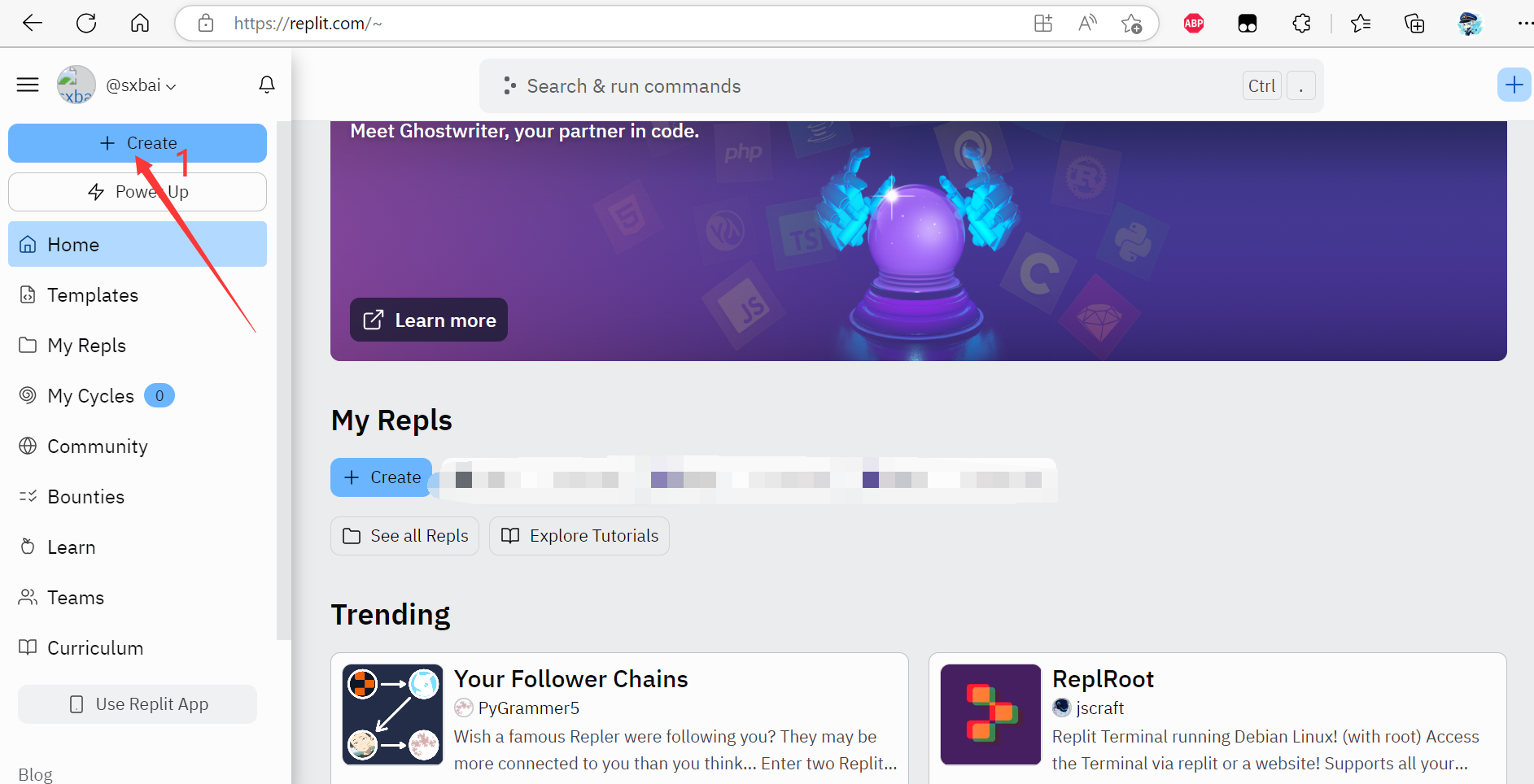
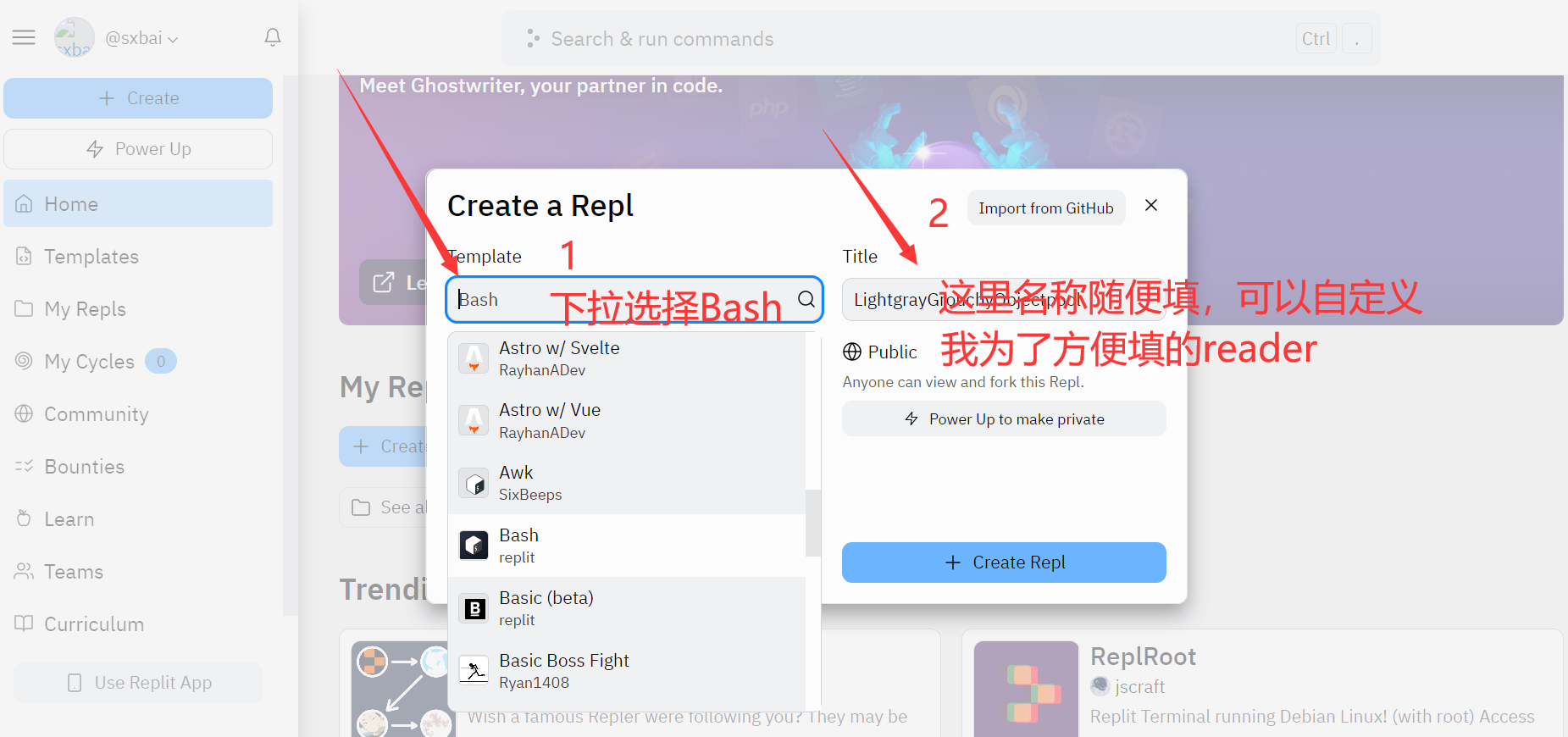
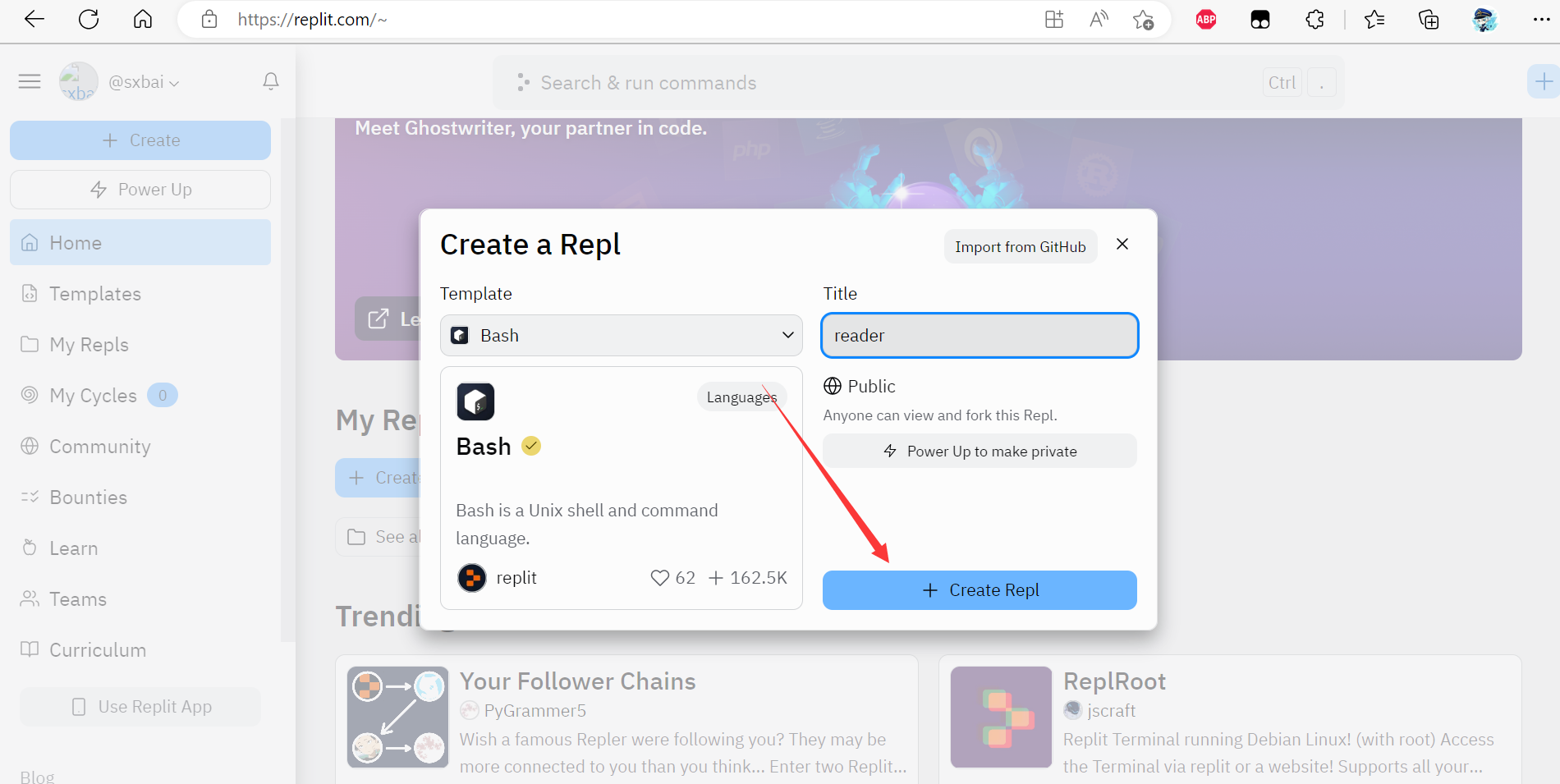
【2】Create创建项目容器

接下来按截图操作即可

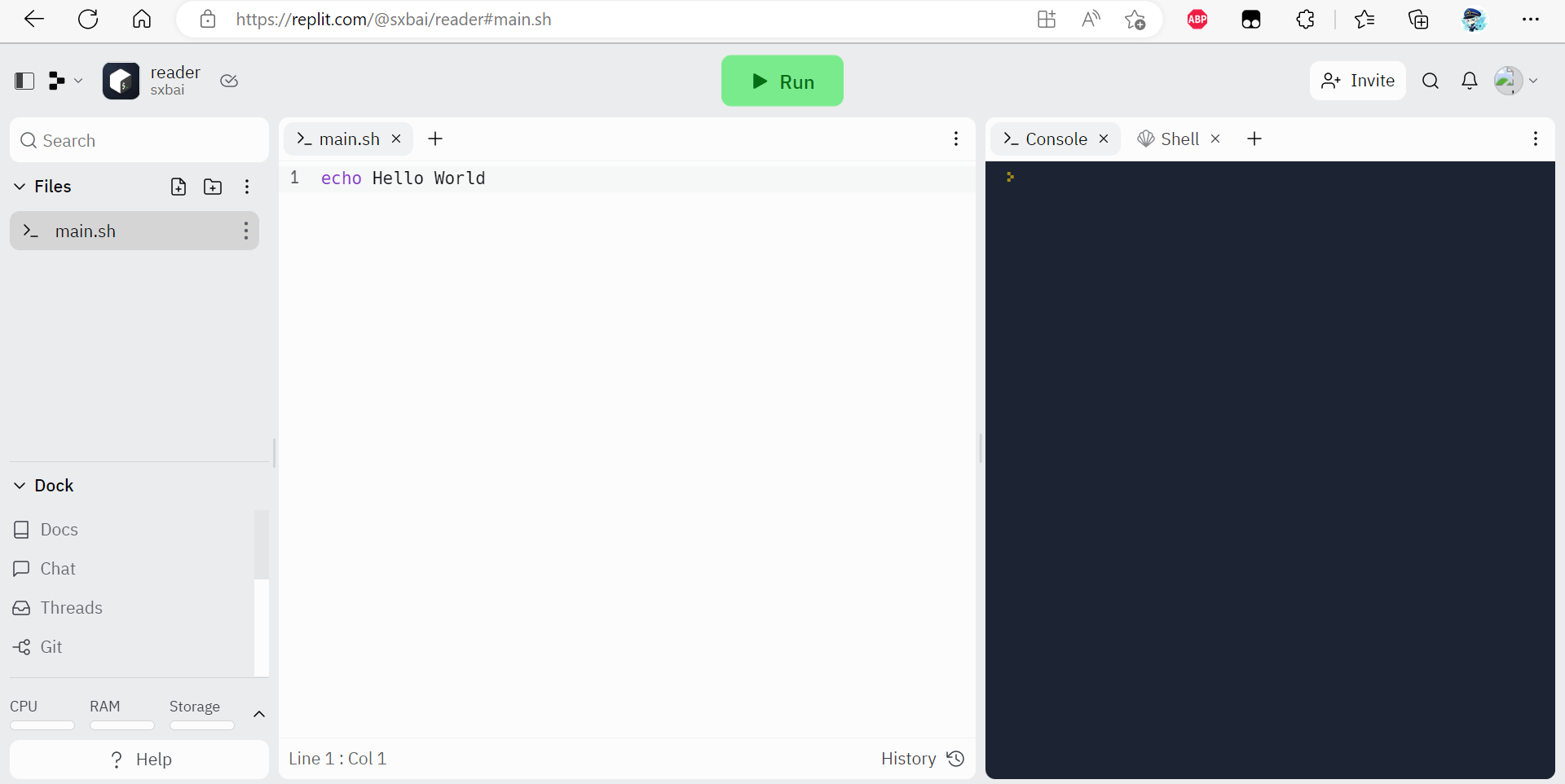
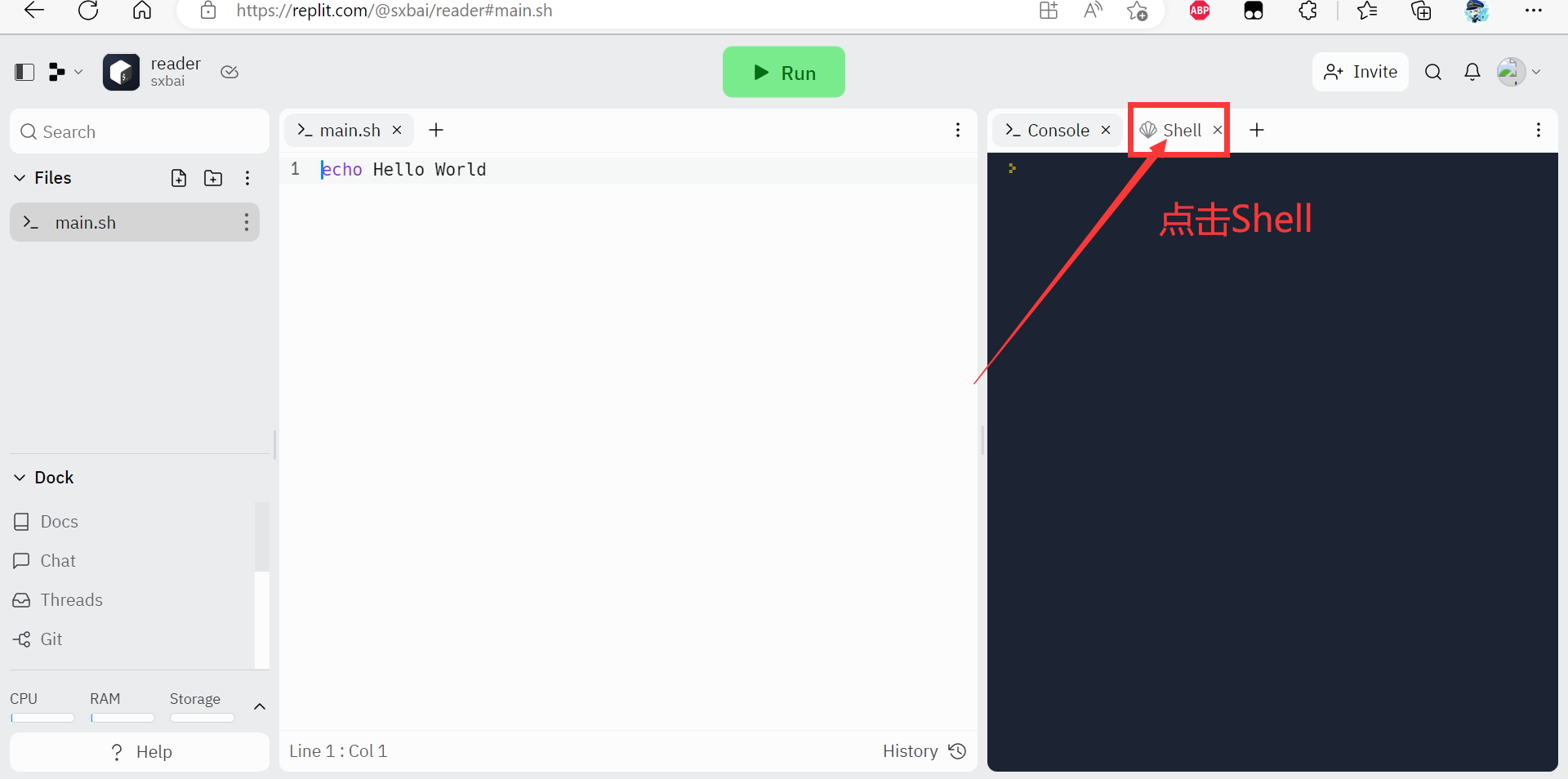
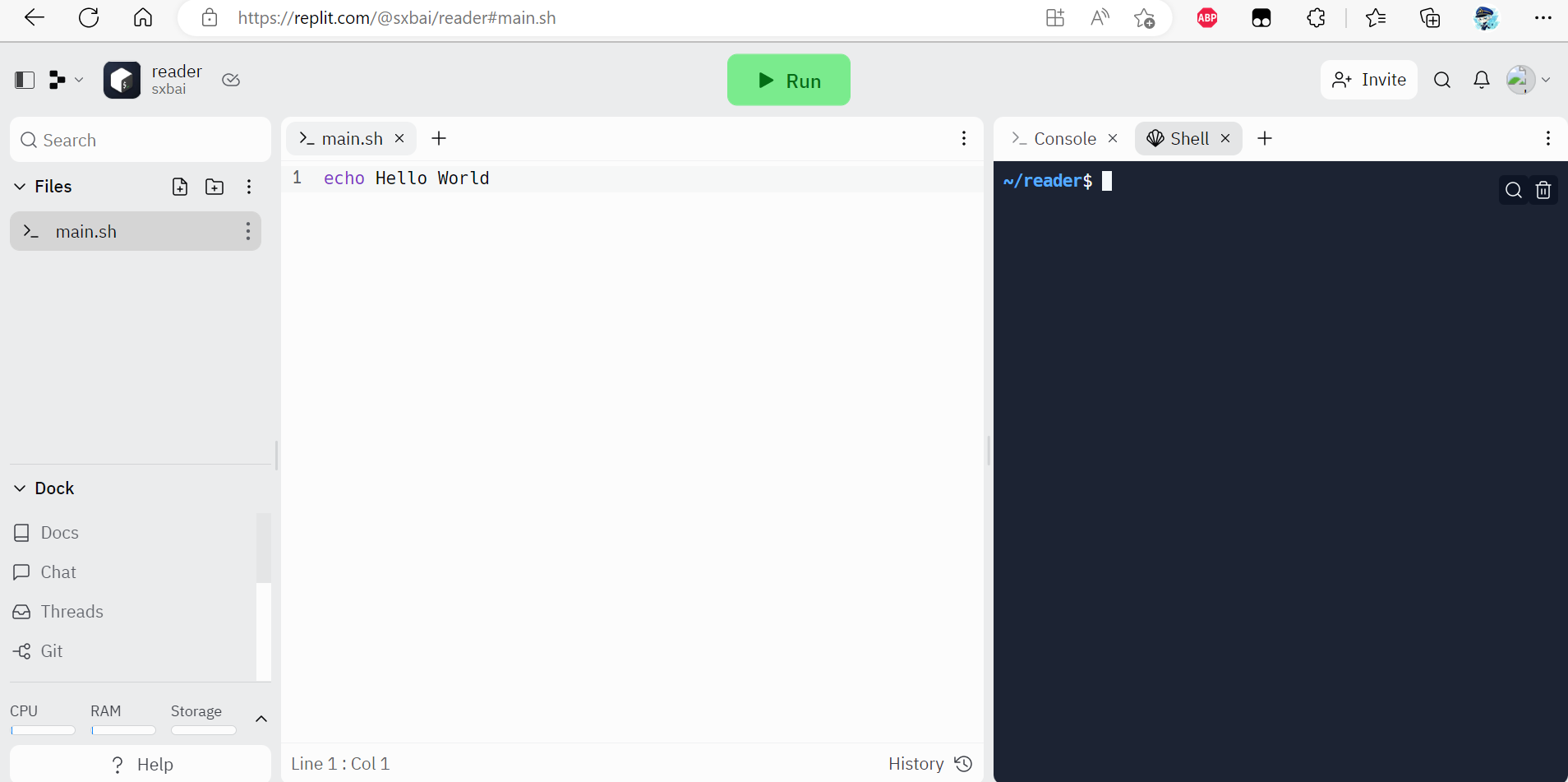
【3】进入这个容器当中



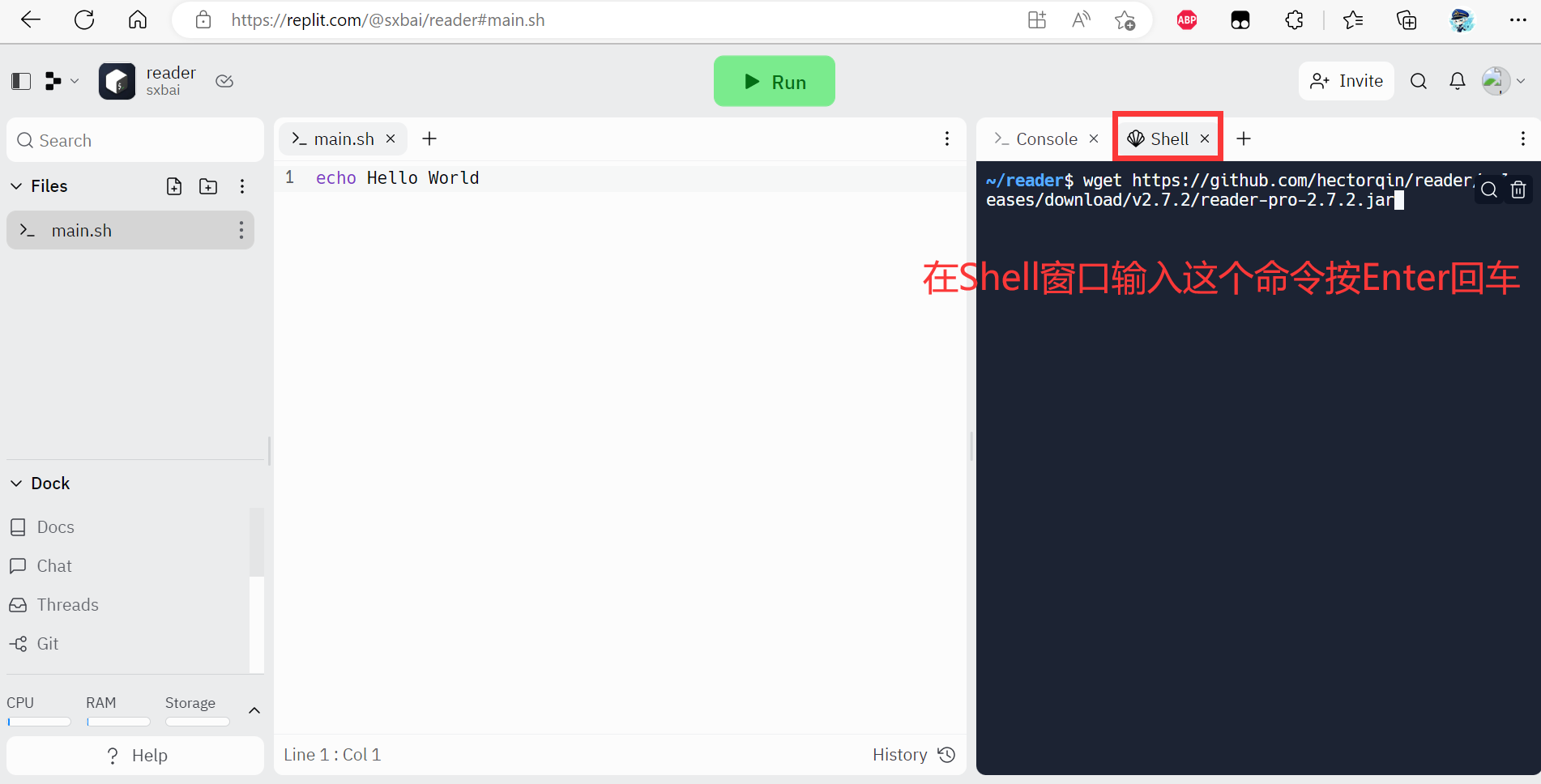
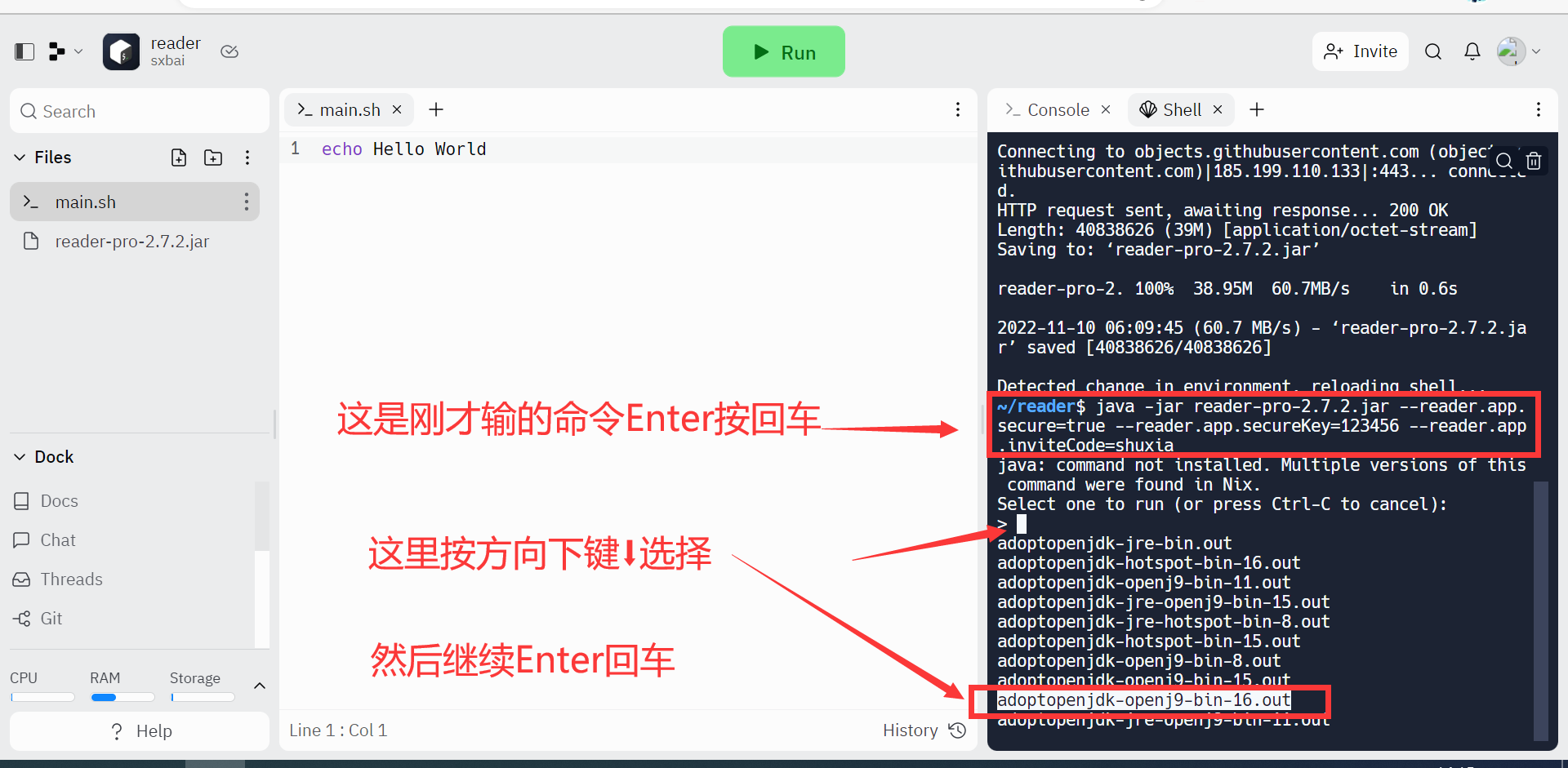
然后在这里输入下面的命令,去GitHub获取最新的版本搭建,这里(2022年11月10日)以当前最新的2.7.2为例演示
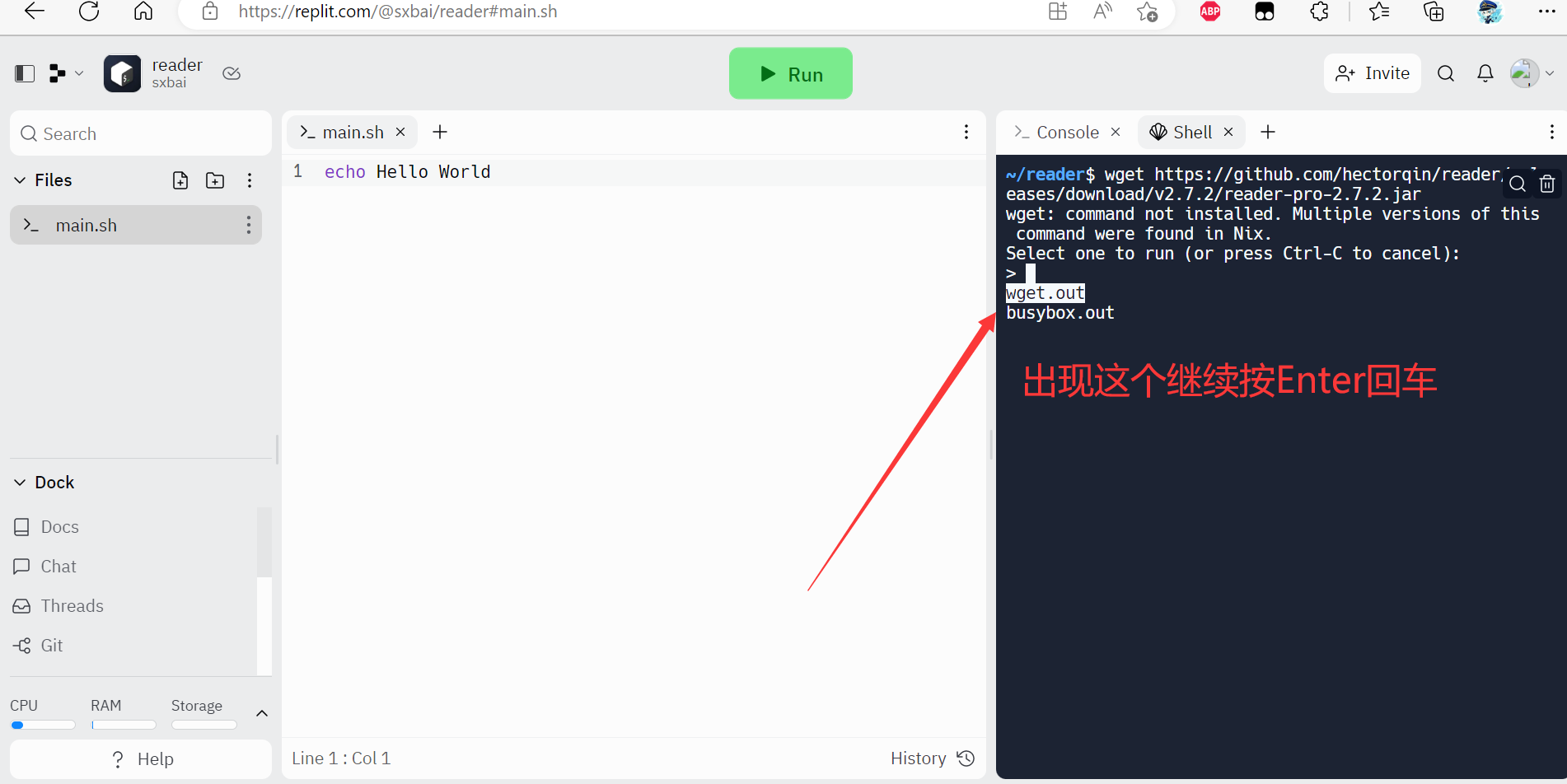
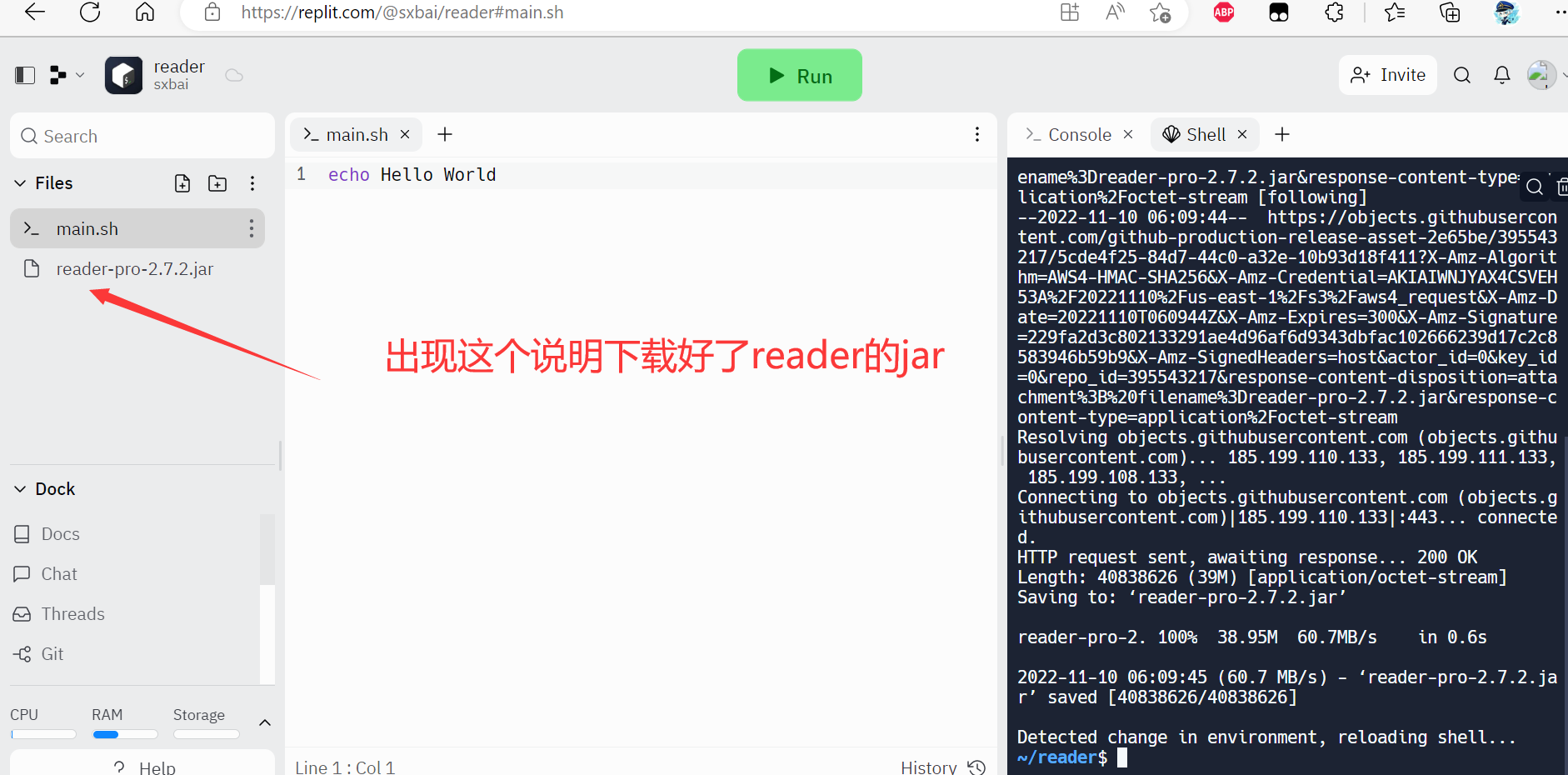
wget https://github.com/hectorqin/reader/releases/download/v2.7.2/reader-pro-2.7.2.jar




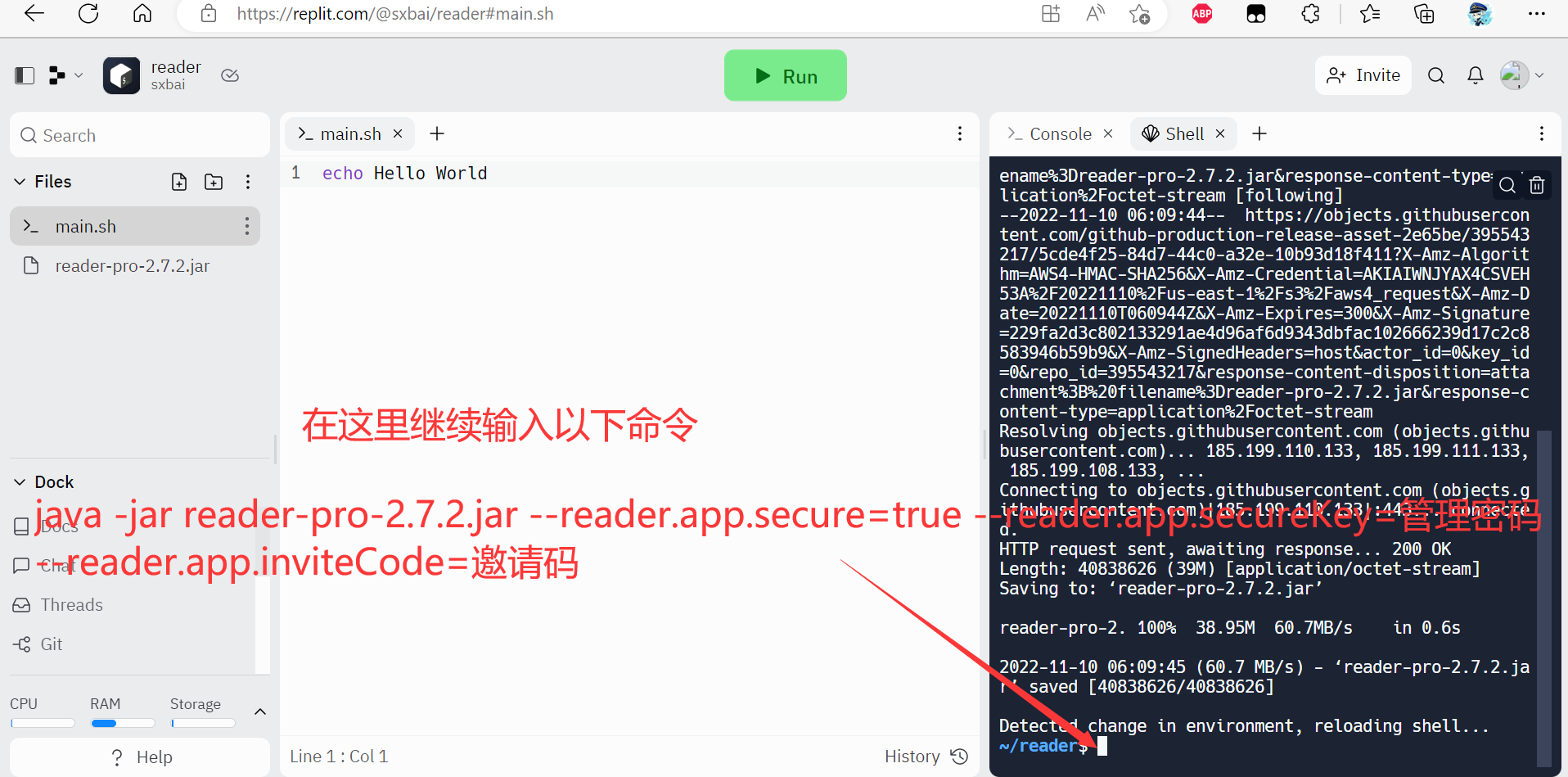
java -jar reader-pro-2.7.2.jar --reader.app.secure=true --reader.app.secureKey=123456 --reader.app.inviteCode=shuxia
其中secureKey=123456 inviteCode=shuxia 等号后面的是可以自定义的,secureKey可以理解为网站的管理密码,inviteCode为邀请码

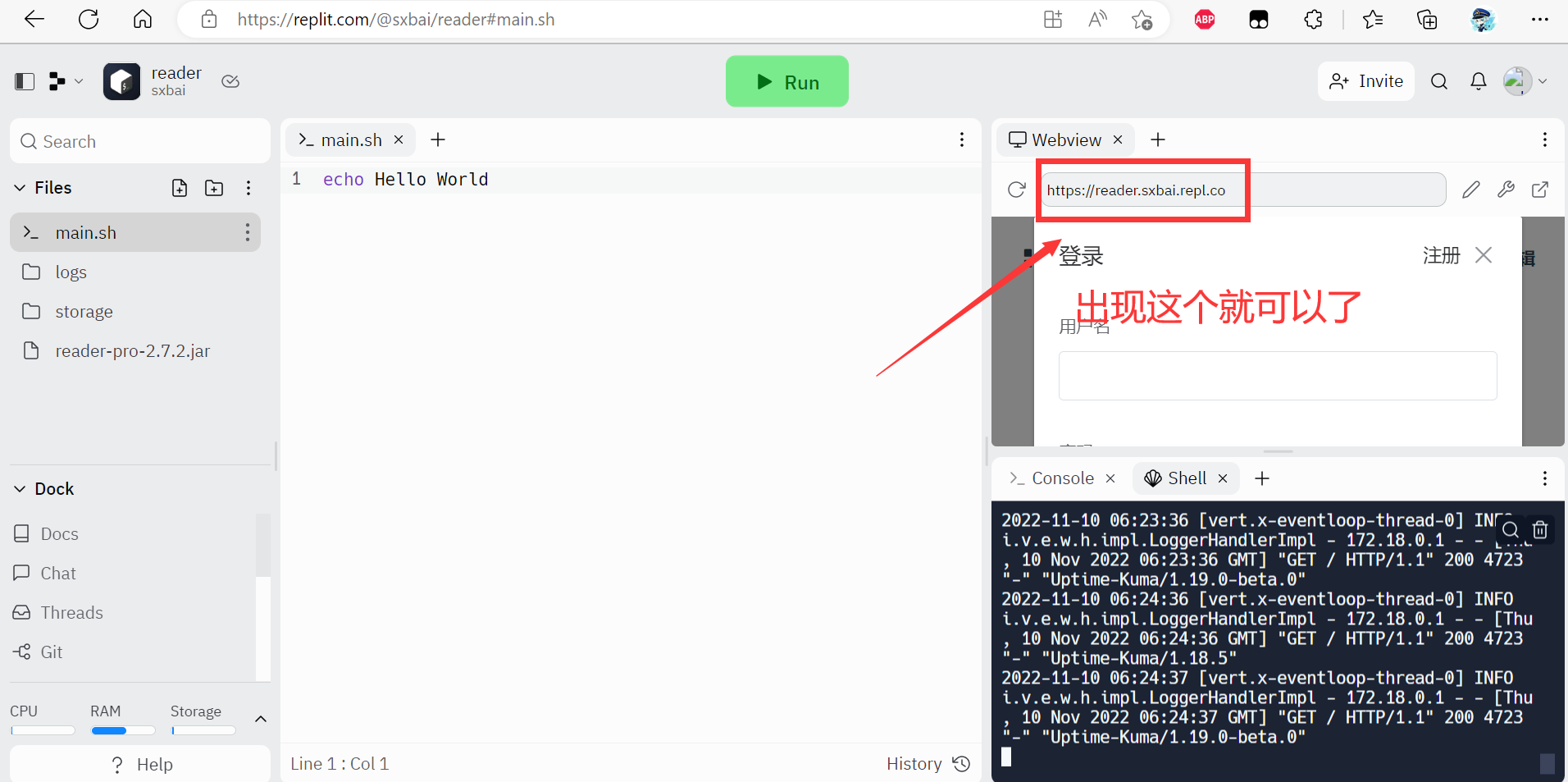
【4】出现这个界面,即为完成。

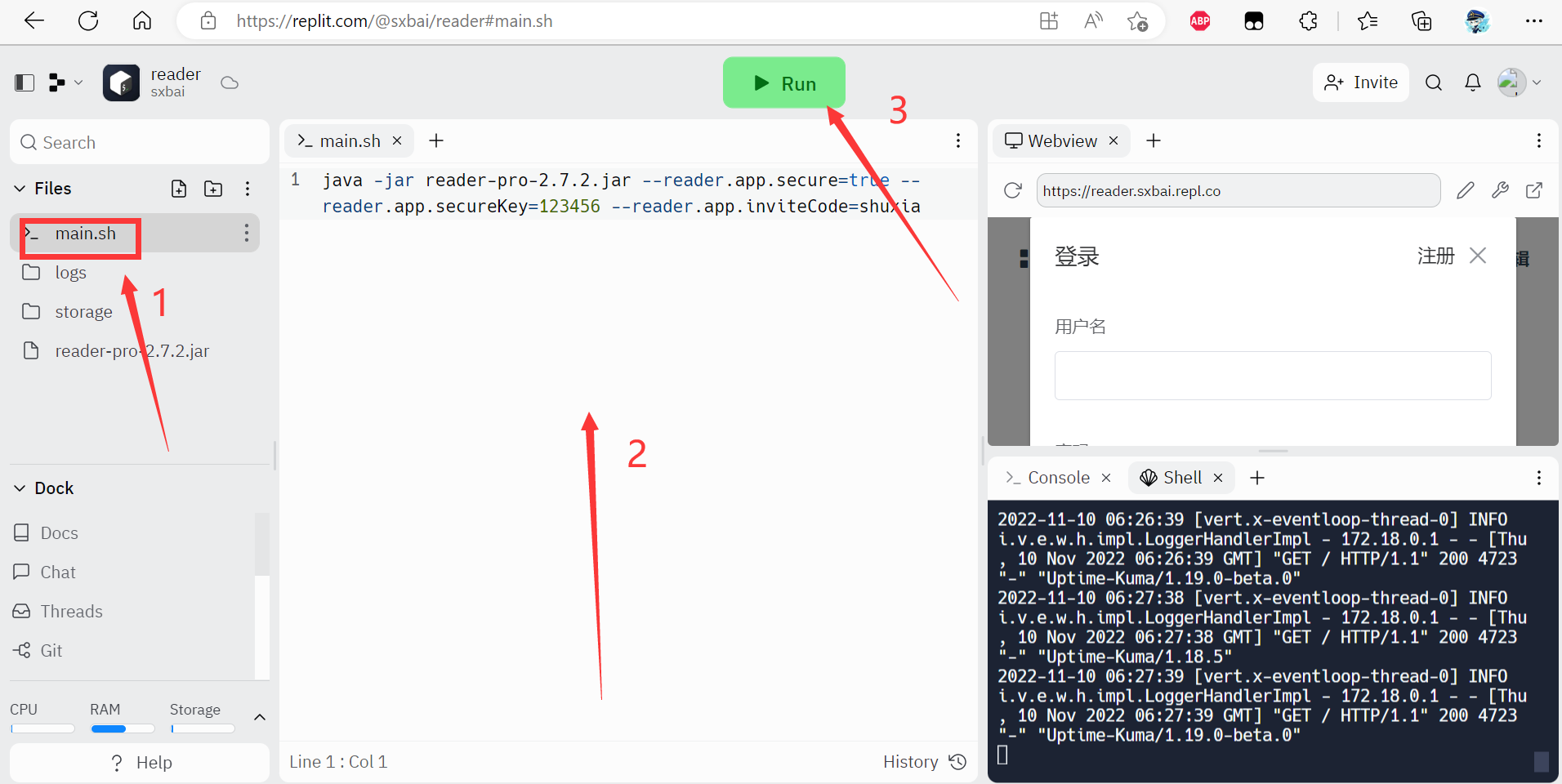
当然此时还未大功告成,接下来需要把之前的那段代码Ctrl+S保存到mian.sh
java -jar reader-pro-2.7.2.jar --reader.app.secure=true --reader.app.secureKey=123456 --reader.app.inviteCode=shuxia

最后点击绿色按钮的Run 即可。
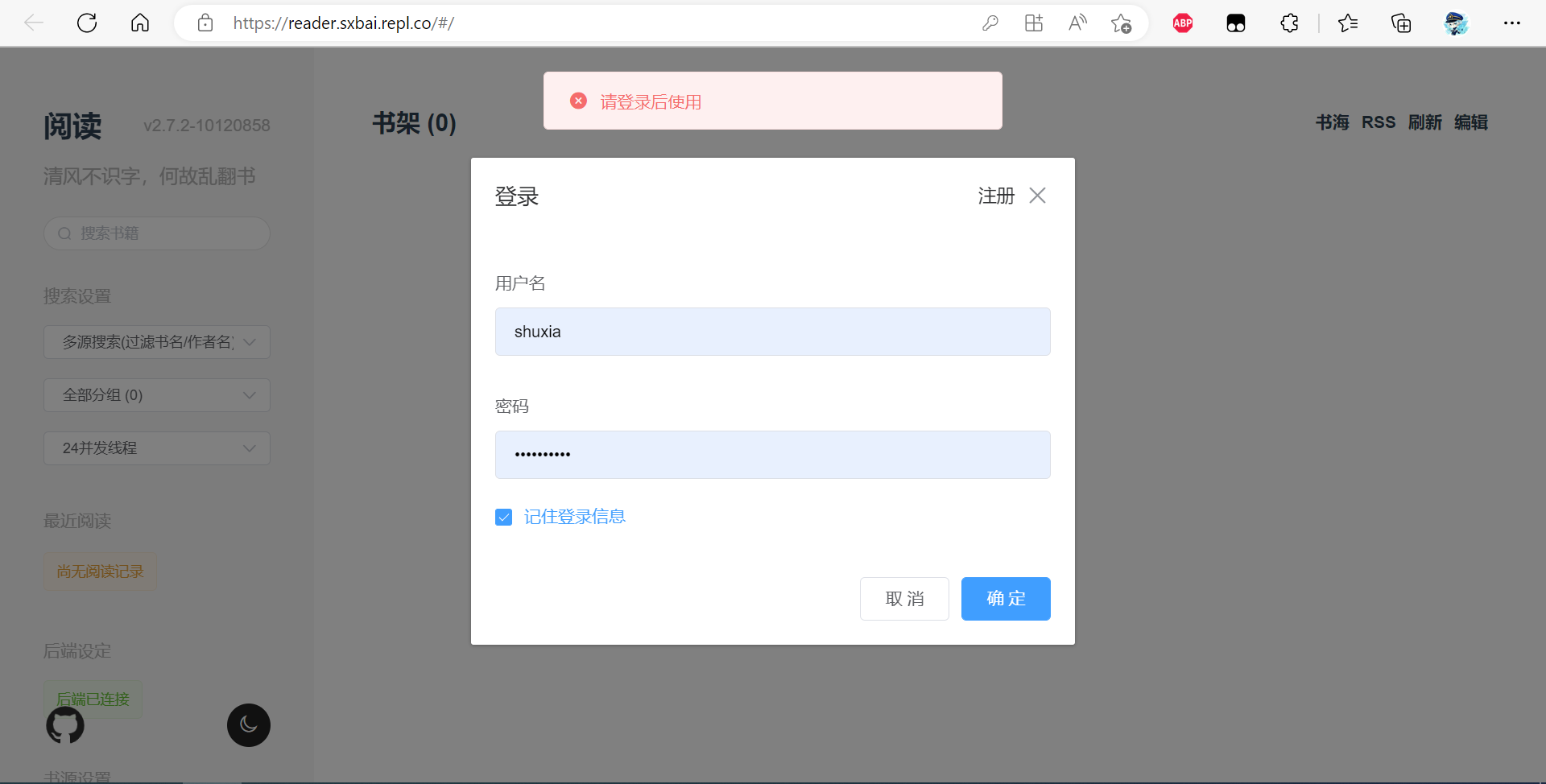
【5】一起看一下搭建出来的reader吧

下一篇博客给大家教程repl怎么解决休眠问题
uptime来监控repl项目防止休眠 https://sxbai.com/2022/11/11/mogenius-uptime-kuma

